Главное о кейсе
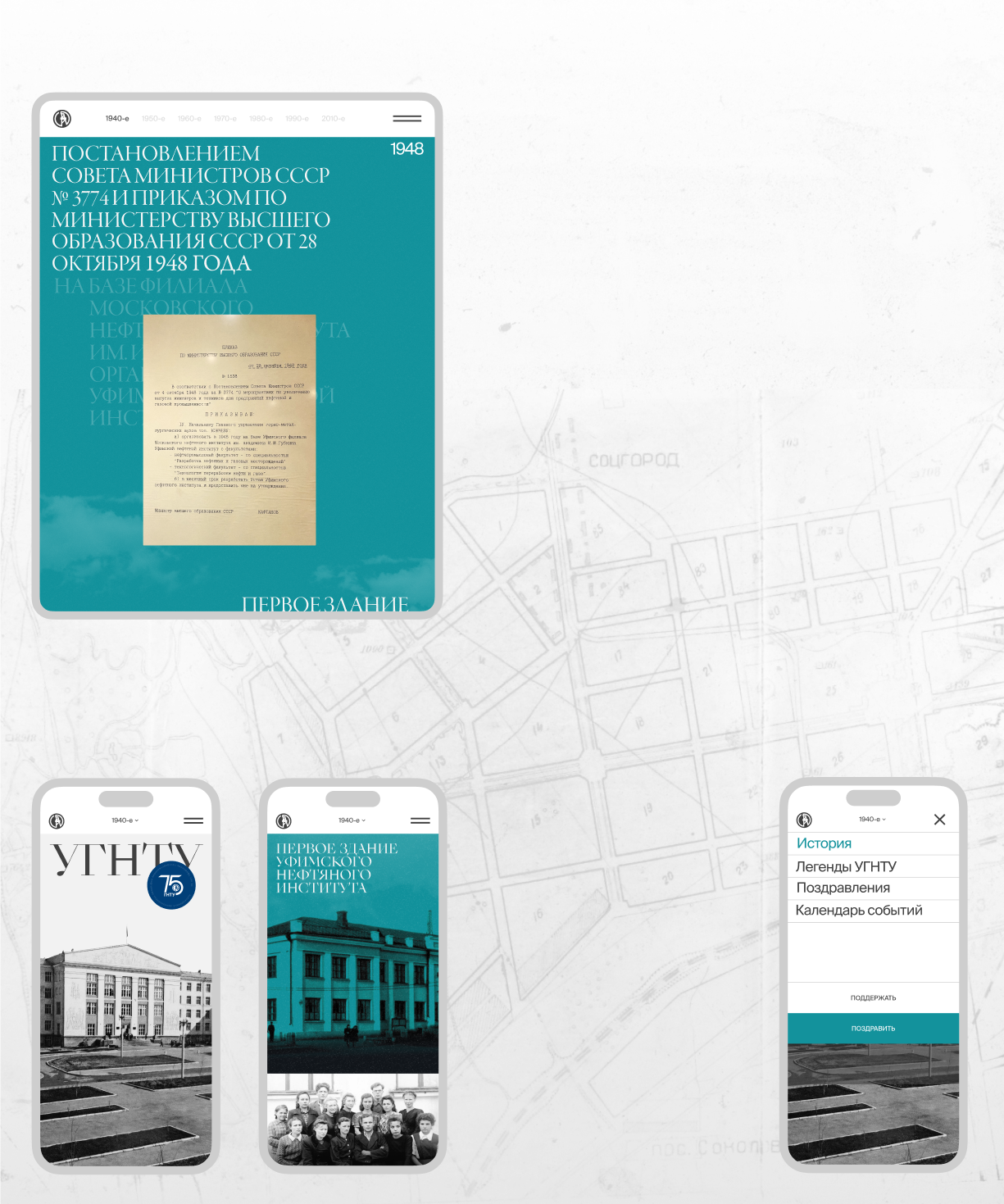
Юбилейный сайт УГНТУ выполнил свою главную задачу — масштабно и имиджево представил историю университета и повысил заинтересованность студентов и других посетителей в изучении его истории.
Чтобы уместить богатую 75-летнюю историю университета в интерактивный формат, наша команда проделала большую работу:
— мы буквально интегрировались с музеем университета, чтобы собрать всю информацию за все годы: даты, события, фотографии и артефакты;
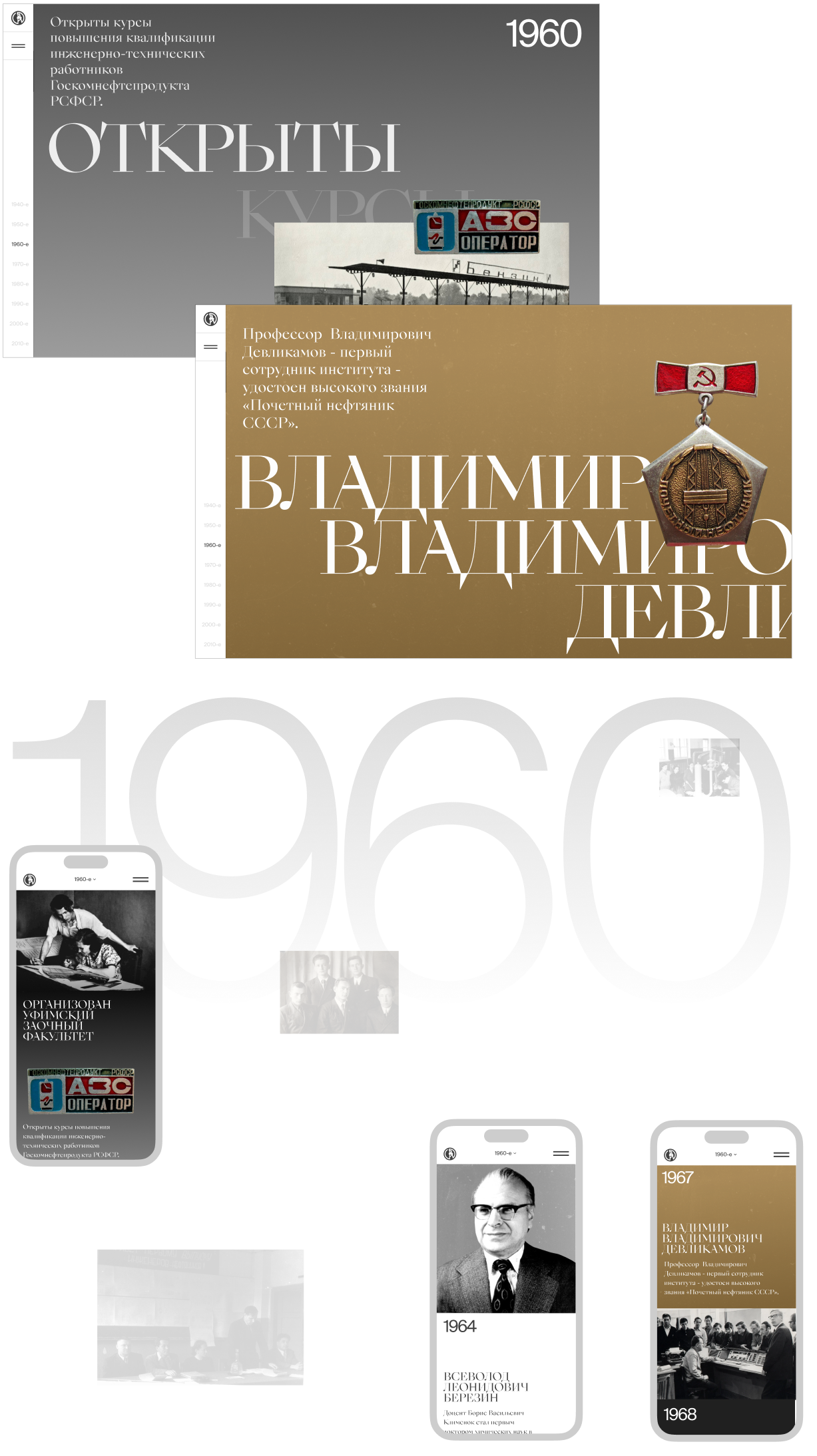
— разработали дизайн исторического лонгрида так, чтобы максимально заинтересовать пользователя и удержать его внимание: минималистичный и лаконичный стиль позволили расположить контент так, чтобы его было удобно считывать и при этом все выглядело интересно и нестандартно;
— применили много анимации, а также нестандартные переходы между блоками: все для удержания внимания пользователя;
— добавили возможность для любого посетителя сайта поздравить университет с юбилеем, выразить слова благодарности и прикрепить личные архивные фотографии, чтобы увековечить их в истории ВУЗа.
Как проект изменил жизнь пользователей
Благодаря историческому сайту, увеличилась вовлеченность студентов в изучение истории УГНТУ. Университет получил возможность принимать поздравления и слова благодарности от всех желающих. Таким образом сайт доносит культурные и исторические ценности в новом формате — интерактивный digital музей.
Как создавался сайт
Работа велась по классическому сценарию:
1) Проведение исследования и формирование структуры сайта.
На данном этапе мы изучили более 100 сайтов, посвященных истории компаний, университетов, уникальных и выдающихся личностей; выделили основной список вариантов функциональности и визуализации идей.
2) Дизайн интерфейса.
Самый интересный и долгий этап в создании сайта. Каждую неделю мы с нетерпением ждали итоговую версию каждого десятилетия, наполненную интересными артефактами, изображениями и самое главное анимацией.
Трудности возникли в определении достоверности найденных архивных фотографий, но благодаря тесному сотрудничеству с музеем истории УГНТУ каждое событие было соотнесено с актуальной фотографией.
3) Разработка сайта.
При разработке сайта мы добавили много анимации и параллакса, а также мелкие артефакты, привлекающие внимание пользователя. В качестве CMS для сайта выбрали Drupal.
4) Запуск сайта.
Сайт начал свою успешную работу в марте 2023.
Особенности реализации
Помимо уникального дизайна и нестандартной подачи контента, для удержания внимания пользователя на протяжении чтения всего лонгрида, при разработке были применены основные принципы анимации и motion-дизайна. Для такой сложной реализации необходимо было креативное и нестандартное мышление frontend-разработчиков и наша команда справилась с заданием на отлично.
Полученные награды
На Tagline Awards 2023, проект был высоко оценен жюри и получил Бронзу в номинации «Лучший дизайн».